Responsive Image Map With Hover – Responsive images are a fundamental component in responsive web design. They adapt to the size of the user’s screen, delivering the best user experience regardless of the device used or the screen’s . Frustrated, you pinch and zoom just to read each paragraph. It’s not exactly a great user experience. This is the problem that responsive web design aims to solve. See, the web isn’t just accessed on .
Responsive Image Map With Hover
Source : websitebeaver.com
Responsive Vector Map of Australia utilising SVG Rooweb
Source : rooweb.com.au
Google Maps chart options | Looker | Google Cloud
Source : cloud.google.com
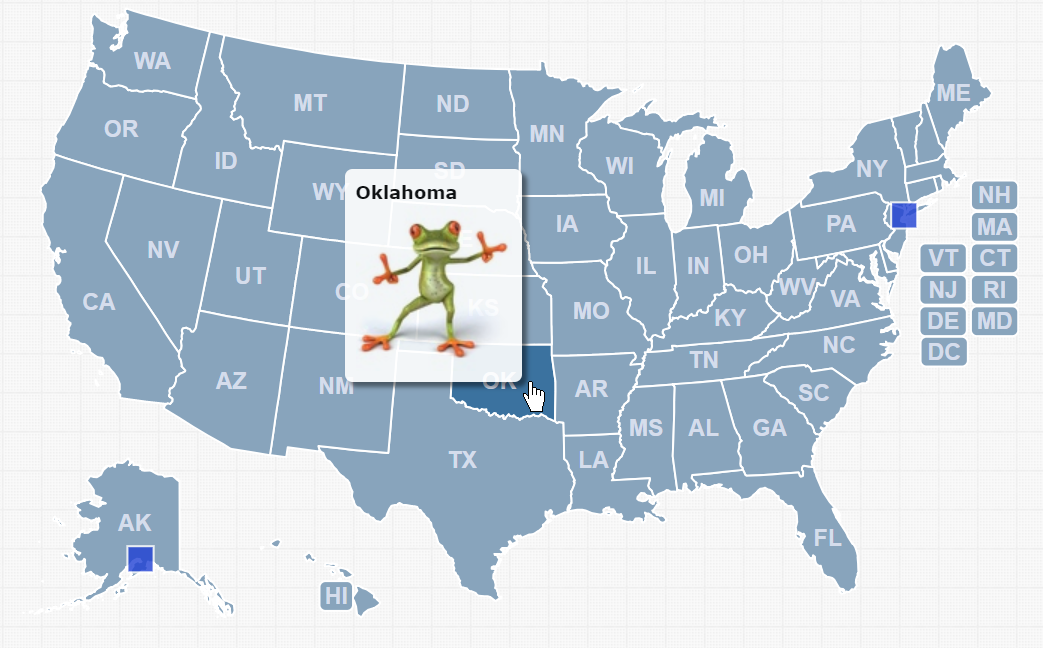
html Responsive Image map with hover textbox Stack Overflow
Source : stackoverflow.com
How to add images to a popup HTML5/JavaScript Interactive Map
Source : simplemaps.com
How to Implement Responsive Image Maps in Your HTML5 Outptuts | MadCap
Source : www.madcapsoftware.com
RVM – Responsive Vector Maps – WordPress plugin | WordPress.org
Source : wordpress.org
GitHub WebsiteBeaver/interactive and responsive svg map of us
Source : github.com
RVM – Responsive Vector Maps – WordPress plugin | WordPress.org
Source : wordpress.org
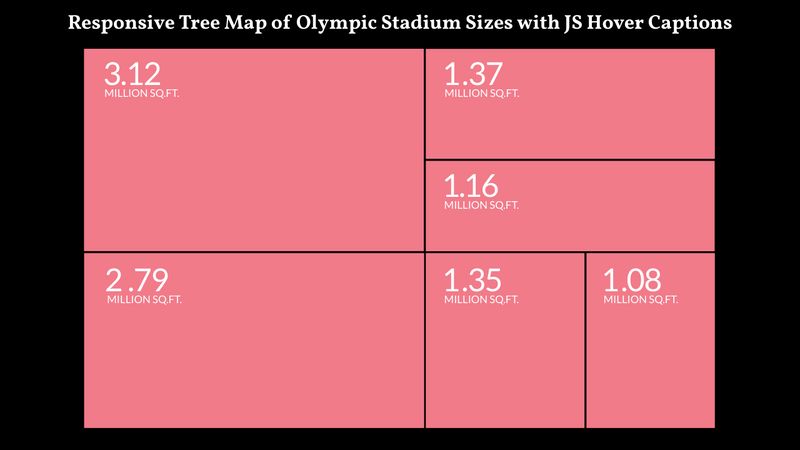
Olympic Stadiums Tree Map
Source : codepen.io
Responsive Image Map With Hover How to Make an Interactive and Responsive SVG Map of US States : Responsive design is vital because it guarantees consistent visual experiences for websites across screens (desktop, tablet, mobile phone). This consistency helps to maintain a brand image and good . Some design patterns are specific to responsive images, while others are more general and can be used for other web elements as well. “Steering Through Creativity: From Pixels to Natural Nautical .